Day 23: Basic accessibility testing
Accessibility testing doesn’t always require specialist expertise. Anyone can carry out basic accessibility tests to quickly assess how inclusive a website or service is. By using widely available tools—such as free browser plugins like WAVE—you can identify potential issues with ease.
This skill is particularly valuable for those responsible for digital services, such as Product or Service Owners. Being able to identify accessibility issues during development or in service demos allows teams to address problems earlier, saving time and improving user experiences. However, this type of testing is not an audit and cannot be used as a substitute for full accessibility testing and user testing.
Today, we’ll look at three simple methods for testing accessibility: using WAVE, navigating with a keyboard, and checking browser zoom functionality.

Use the WAVE tool
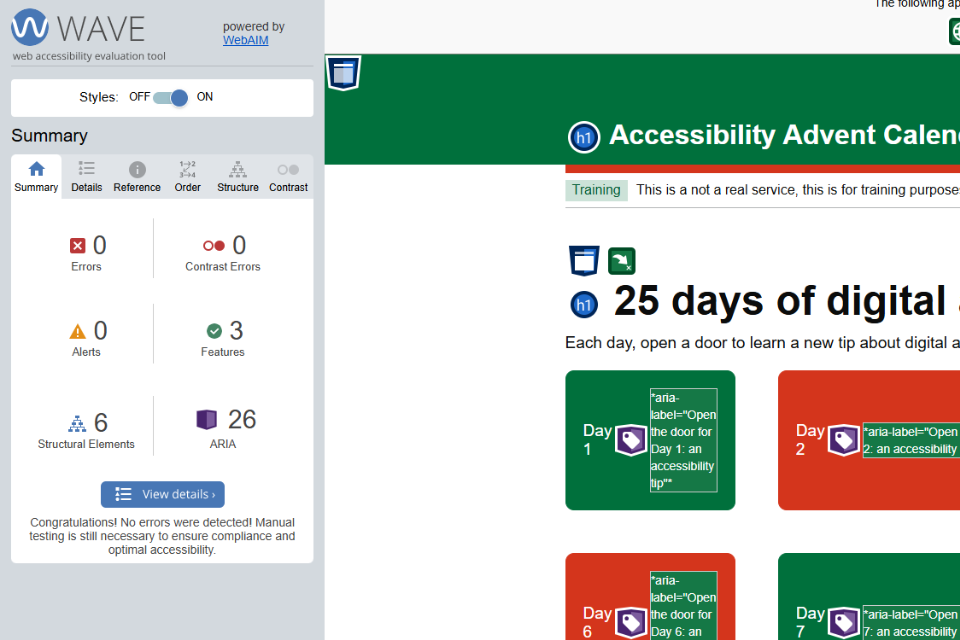
WAVE is a free browser extension that checks web pages for accessibility issues. It's an automated testing tool so can't replace real user testing but can be useful to catch issues early. To test with WAVE you should:
- install the WAVE browser extension from WAVE’s website
- open the website or page you want to test
- select the WAVE icon in your browser toolbar, or right-click anywhere on the page and select 'WAVE this page'
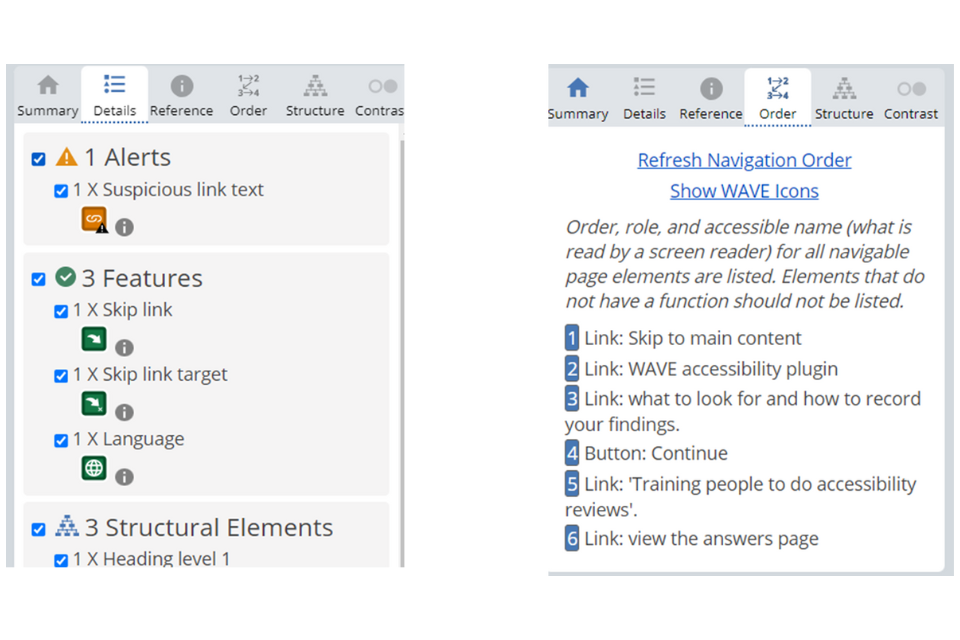
WAVE will overlay icons and highlights to indicate potential accessibility issues. To test with WAVE, check:
- red error icons: these flag critical issues like missing alternative (alt) text for images, unlabelled form inputs, or missing headings
- alt text for images: check important images have appropriate alt text, and decorative images have
alt="" - contrast errors: WAVE highlights any potential contrast issues. Check whether text is readable against the background and colours have appropriate contrast ratios
- tab order: Ensure that all interactive elements, like links and buttons, follow a logical and meaningful tab order. Verify their labels provide enough context without relying on the surrounding content.

Test with a keyboard
Keyboard testing ensures that your website works for users who rely on a keyboard instead of a mouse. Users should be able to navigate all interactive elements logically and activate them without issues. To test this, you should:
- use the Tab key to navigate between interactive elements, such as links, buttons, and form fields
- use Shift + Tab to move backwards
- activate elements using Enter or Space
- ensure focus is visible with a clear outline as you tab through elements
- check for "keyboard traps" where focus gets stuck, such as inside a pop-up modal

Test browser zoom
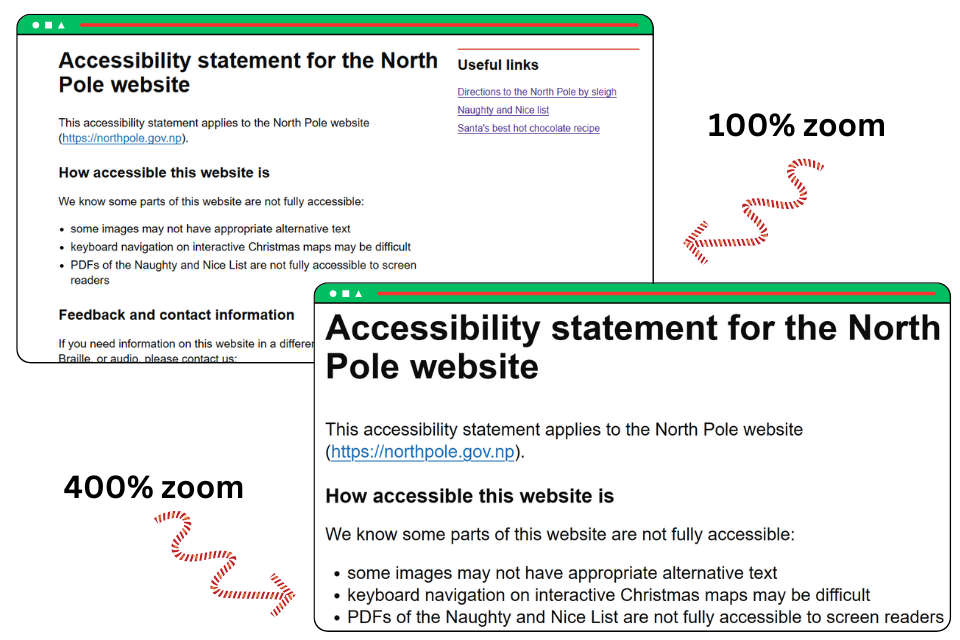
Testing zoom helps ensure that users with low vision can access your content. Pages should adapt responsively, maintaining usability and readability at different zoom levels. To test this, you should:
- press Ctrl + "+" (Windows) or Command + "+" (Mac) to zoom in
- check the layout and functionality of the page at 200% and 400% zoom
- look for issues like overlapping text, cut-off elements, or horizontal scrolling

If you are giving a demo of a website or a new feature in a service
When presenting a website to others, mention any accessibility considerations or fixes such as:
- as well as showing how it looks on a desktop, also include mobile view
- show navigation using a mouse and also a keyboard
- highlight successes like visible focus outlines or correct alt text
- acknowledge any issues flagged during testing and explain how your team plans to resolve them
Including these steps in your workflow or demo ensures that accessibility is part of the process and demonstrates your commitment to inclusive design.