Day 21: Inclusive design for accessibility
Inclusive design ensures that products, services, and environments are accessible and usable by everyone, regardless of their abilities or limitations. It embraces diversity, creating equitable and adaptable experiences for all.
Why inclusive design is important for accessibility
Approximately 1 in 4 people (24%) in the UK have a disability or long-term impairment. These stats do not include unreported disabilities, neurodiversity (such as Autism or ADHD), temporary impairments (for example, a person with an arm injury) or situational impairments (for example, a new parent holding a baby).
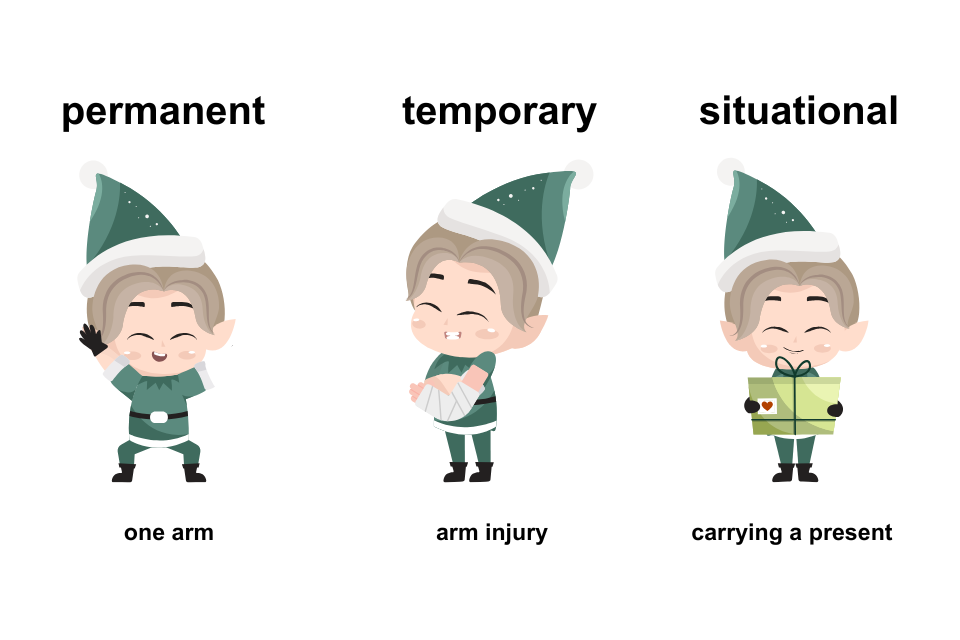
 Permanent, temporary and situational disabilities
Permanent, temporary and situational disabilities
A person who has one arm, is deaf, or is blind would be considered to have a permanent disability. Permanent disabilities are the ones most people think of when it comes to inclusive design and accessibility. Designing for people with permanent disabilities can create products and websites that work for everyone, including those with temporary or situational disabilities.
A temporary disability is a short-term condition, like a broken bone, recovering from laser eye surgery, or a concussion. People with temporary disabilities can benefit from the same inclusive design principles that help those with permanent disabilities.
A situational disability is something that almost everyone has experienced. For example, watching a video in a busy setting, using a website while holding a baby, or trying to open a door with your hands full.
Good accessibility and inclusive design can benefit everyone.
Introduction to inclusive design
Watch the introduction to inclusive design video from Microsoft.
What are the Universal Design Principles?
The 7 Universal Design Principles were originally created for architecture and product design but can also apply to digital services. These principles help ensure that websites and products are accessible, intuitive, and usable for everyone, they are:
1. Equitable use
Provide equal access for all users, ensuring no one is excluded or disadvantaged by:
- using inclusive language
- designing appealing and usable interfaces for everyone
- ensuring compatibility with assistive technology

2. Flexibility in use
Support a range of user preferences and abilities by making services adaptable by:
- allowing users to customise settings
- supporting responsive layouts and reflowing content
- enabling high-contrast modes and adjustable text sizes
3. Simple and intuitive use
Ensure content is easy to understand and navigate, regardless of user experience or literacy levels by:
- writing in plain language
- avoiding jargon and provide descriptions for acronyms
- using consistent layouts and patterns
- avoiding unnecessary complexity
- accomodating a wide range of literacy and language skills including writing for people with low or no English

4. Perceptible information
Make content perceivable in different ways to accommodate diverse sensory needs by:
- providing captions and transcripts for videos
- using alt text for images
- ensuring sufficient colour contrast
5. Tolerance for error
Help users avoid errors and provide clear solutions for fixing them by:
- allowing copying and pasting for forms
- providing error summaries
- implementing 'check your answers' patterns or functionality
- including a "forgot password" feature

6. Low physical effort
Ensure products and websites are easy to use with minimal effort by:
- supporting full keyboard accessibility
- minimising repetitive actions
- ensuring it works with speech recognition and screen readers
- making tasks simple to reduce cognitive load
7. Size and space for approach and use
Provide enough size and spacing for elements so all users can interact comfortably by:
- ensuring sufficient spacing between interactive elements
- designing for responsiveness and adaptable viewports
The importance of user testing
User testing is essential for creating truly inclusive and accessible services. By involving a diverse range of users with different abilities and needs, you can uncover barriers that might not be apparent during development, such as challenges faced by screen reader users or those with mobility impairments. Regular testing throughout the design process helps ensure your service adapts to evolving technology and user expectations, addressing real-world issues while meeting accessibility standards. Inclusive design is not just about guidelines—it’s about creating meaningful, user-focused experiences.