Day 13: Automated accessibility testing tools
Automated accessibility testing tools play an important role in identifying potential barriers to web accessibility. These tools can quickly scan websites and provide insights into common accessibility issues, helping developers and designers create more inclusive digital experiences. While automated tools can't catch every accessibility issue (as they don't replicate a real user experience), they form an essential part of an accessibility testing toolkit, alongside manual code inspection, assistive techology testing and user testing.
What are automated accessibility testing tools?
Automated accessibility testing tools are software or online services, like browser plugins, that evaluate web pages against accessibility standards such as the Web Content Accessibility Guidelines (WCAG). They check for issues like colour contrast, missing alternative text for images, keyboard navigation problems, and HTML structure errors as well as incorrect use of ARIA.

Validating your HTML
Before you run browser-based automated testing tools, ensure your HTML is valid and fix any errors. Accessibility relies on your HTML being correct. The Department for Work and Pensions Accessibility Manual includes some great guidance on validating your HTML using tools such as HTML Validator.
Popular automated accessibility testing tools
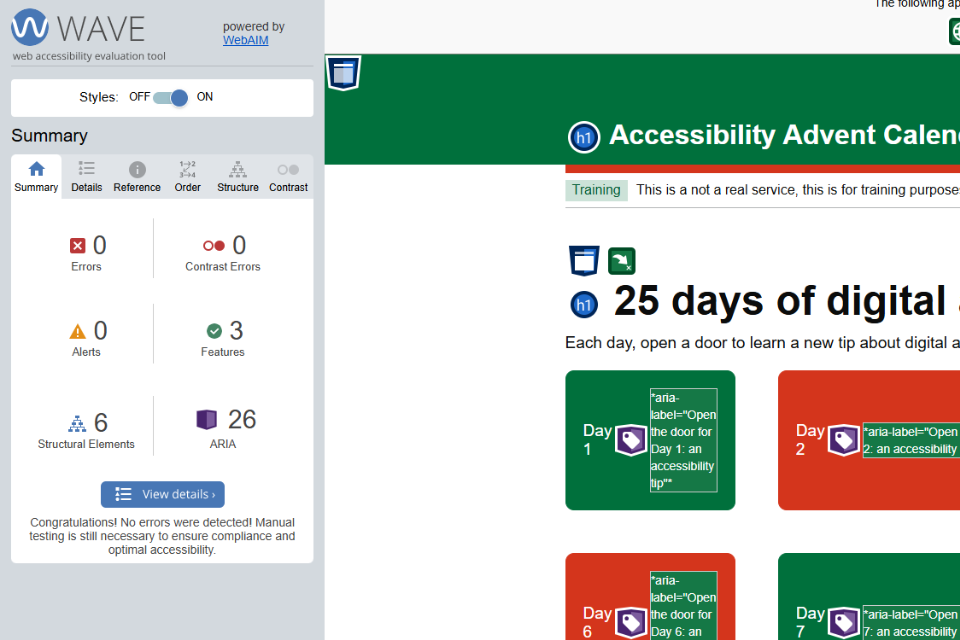
- WAVE: A free, easy-to-use tool that provides visual feedback about the accessibility of your content directly in the browser.
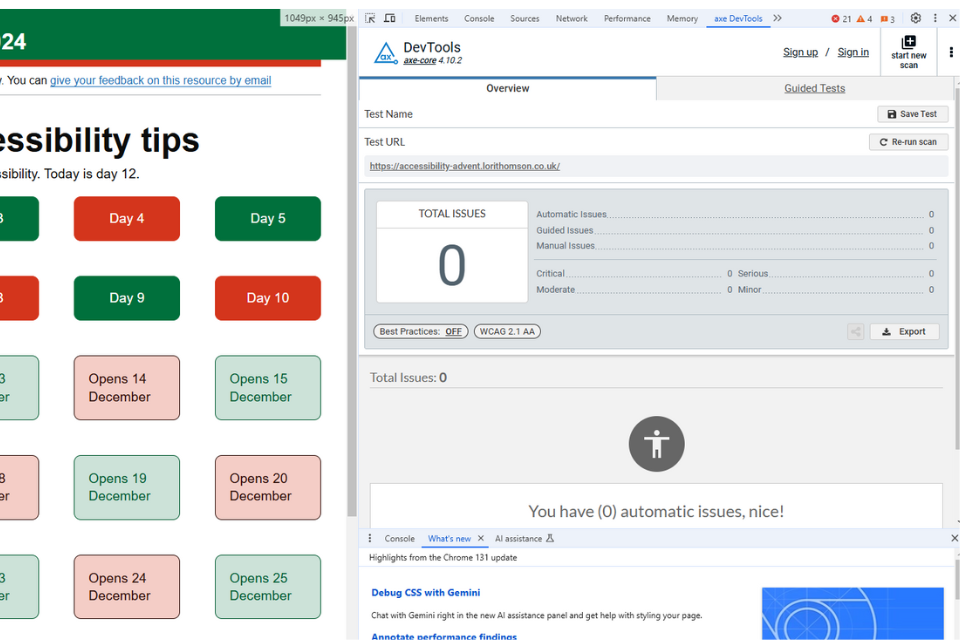
- axe: A quick tool that integrates with various development environments and provides detailed reports on accessibility issues, this can also be integrated into piplelines, to run when you commit code.
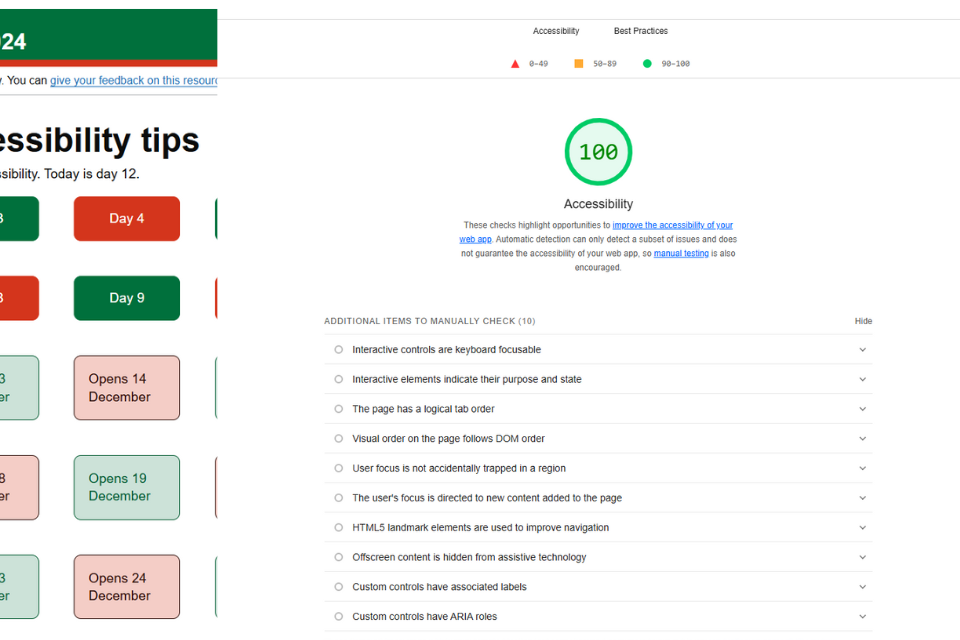
- Lighthouse: An open-source, automated tool for improving the quality of web pages. It runs audits for performance, accessibility, SEO, and more.
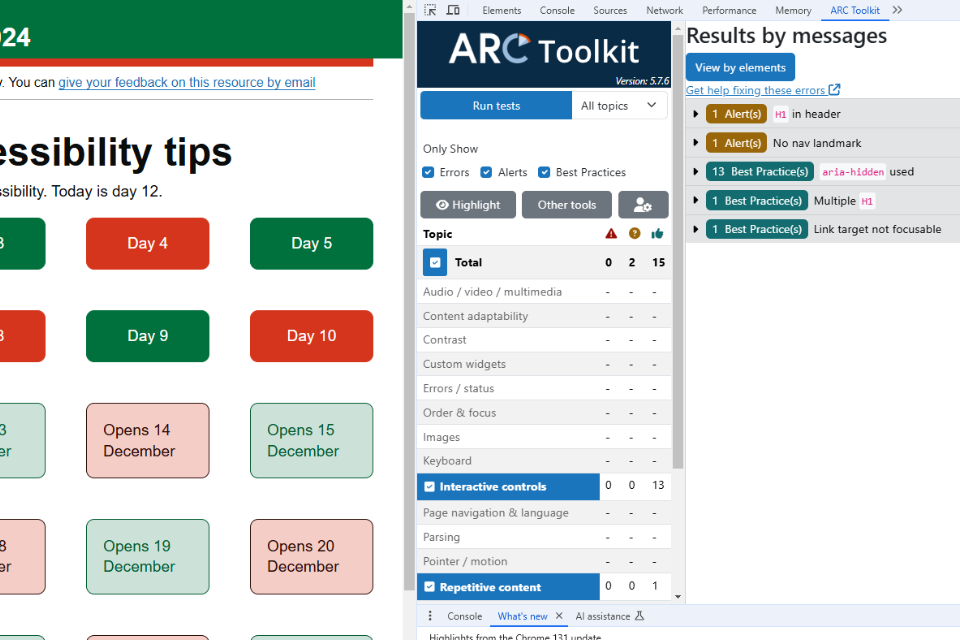
- ARC toolkit: A comprehensive accessibility testing tool that provides in-depth analysis of web content, helping to identify issues related to accessibility, such as missing alt text, poor contrast, and structural problems.

Benefits of automated accessibility testing
- speed: automated tools can scan entire websites quickly, catching issues that might be overlooked during manual testing.
- efficiency: these tools help developers prioritise accessibility fixes by identifying the most critical issues.
- consistency: automated tools provide consistent results, helping ensure that accessibility is not overlooked during development or updates.

Limitations of automated accessibility testing
Automated testing tools are useful as part of an accessibility testing process, however they can't be used alone to understand full accessibility compliance or usability of a website or service. Using a combination of automated tools they still only pick up a maximum of 30-40% coverage of accessibility issues. GDS conducted an audit of automated tools which shows performance for many different tools.
- false positives and negatives: automated tools may report issues that aren’t actual problems or miss issues that need attention.
- user experience: tools cannot fully assess the user experience of disabled people, so manual testing is still essential for a complete accessibility audit.

Using automated accessibility tools
Watch the video from Deque on getting started with axe browser extension.
Watch the introduction to WAVE video from WebAIM.